
最新版!採用サイトデザインのトレンドとおすすめ参考サイト10選
採用サイトは、企業のブランドや文化を伝える重要なツールです。
自社に応募してもらうために、求職者の気を惹くキャッチコピーや思わず見とれるデザインで、サイトをくまなく読みたくなるようなサイト構成であることが求められます。
ここからは最新の採用サイトのトレンドにはどのような傾向があるのかを、参考になるサイトと一緒にみていきましょう。
目次[非表示]
採用サイトデザインの最新トレンドと新卒・中途求人別の参考サイト10社

採用サイトは、企業のブランドや文化を伝える重要なツールです。
自社に応募してもらうために、求職者の気を惹くキャッチコピーや思わず見とれるデザインで、サイトをくまなく読みたくなるようなサイト構成であることが求められます。
ここからは最新の採用サイトのトレンドにはどのような傾向があるのかを、参考になるサイトと一緒にみていきましょう。
《2024年度》採用サイトデザインのトレンド
目を引くキャッチコピー
採用サイトにおけるキャッチコピーとは「ターゲットの求職者の興味を惹くことば」のことです。
Webサイトを見ていると、興味を惹かれるキャッチコピーの入った広告があれば、つい見てしまった方もいるのではないでしょうか。
採用においてもキャッチコピーの重要性は同じで、キャッチコピーからその企業の姿勢や社風を知り、企業への興味・関心が沸いて応募へつながる可能性があるのです。
採用におけるキャッチコピーでは「成長性」「革新」「チームワーク」など、会社の魅力を発信して、求職者自身が働いている姿を具体的にイメージさせるメッセージを届けることが大切です。
「このコピーはあの会社」と思わせるほどキャッチコピーのインパクトは強く、たとえそれまで知らなかった企業であっても、キャッチコピーをきっかけにその企業に前向きなイメージを抱かせる効果もあります。
つまりキャッチコピーは、自社の独自性や魅力、事業について周知させる「ブランディング」に効果的なのです。
後を追うのが楽しくなるアニメーション
採用サイトにおけるアニメーションは、自社紹介動画をアニメーションで作成している他に、スクロールと連動して背景やデザインが動いたりキャッチコピー部分をアニメーション形式で動かして強調したりするなど、さまざまな用途が考えられるでしょう。
採用サイトを作成する目的のひとつに「求職者に応募してもらう」ことが挙げられます。
求職者に自社の考えや雰囲気に共感してもらい最終的に応募してもらうためにも、まずは採用サイトを読んでもらうことが重要です。
そのため、採用サイトを見てて楽しくなるようなアニメーションで、求職者に続きを見たくなるようなデザインにすることは応募者数を増やすのに効果的だといえるでしょう。
トレンド感抜群のアイソメトリック
アイソメトリックとは、「アイソメトリック・プロジェクトション(Isometric Projection)」を略した言葉で、日本語では「等角投影法」といわれる立体の製図法のひとつです。
直角に交わる3つの軸の角度がそれぞれ120度になるように描くことで、できあがる図は対象物をななめ上から見下ろしたような形になります。
近年このアイソメトリックの手法で描かれたイラストをWebデザインに取り入れるサイトが増えているのです。
採用サイトでアイソメトリックなデザインを用いることで、「箱庭のような世界観でコミカルなイメージを印象づけることができる」、「イラストで奥行きと立体感が表現しやすい」などのメリットが得られるでしょう。
SNS連動
採用手法の1つに、FacebookやInstagramを活用する「ソーシャルリクルーティング」があります。
ソーシャルリクルーティングとはSNSを活用した採用活動で、企業が求職者へ直接アプローチして採用活動を進める「ダイレクトリクルーティング」の手法のひとつです。
人材紹介会社などを介さず直接求職者へアプローチしたり、X(旧Twitter)やFacebookなどのSNSで採用情報を周知・拡散させたりする試みを意味します。
主に、採用活動に掛かるコストの削減や、アプローチ手段の拡大、コミュニケーションの促進、採用情報の周知などが期待できるでしょう。
ソーシャルリクルーティングに採用サイトを活用するために、採用サイトのサイトコンテンツの更新をSNSでお知らせしたり、サイト内記事をSNSで拡散できる機能など、採用サイトとSNSを連動させる機能が搭載されていることも、採用サイトにおけるトレンドのひとつです。
ファーストビュー
ファーストビューデザインとは、ユーザーがサイトに訪れたとき「最初に表示される部分」のことでスクロールせずに表示される範囲を指します。
ファーストビューのデザインによってユーザーはサイトにとどまるか離脱するかを決めるため、特に力を入れたい部分と言えるでしょう。
ファーストビューでは、会社のカラーを出してユーザーを惹きつけるデザインにすることが重要です。
ターゲットを明確化して、自社の求める人材に「これは自分に向けてのメッセージだ!」と感じさせて、読み進めてもらうための魅力的なキャッチコピーが求められます。
読み込みに時間がかかり、表示が遅いとサイトから離れてしまう可能性が高くなるため、画像の圧縮や不要なJavascriptは削除してページを最適化しましょう。
スクロールエフェクト
スクロールエフェクトとは、表示されたページをスクロールするだけで、背景やさまざまなコンテンツを縦や横に表示できる効果です。
スクロールエフェクトで動きをつけることでサイトに奥行き感や遠近感を表現でき、単調にならずにユーザーの興味を惹きつけたり、自社が伝えたいことの理解をより促す効果が期待できます。
マウスオーバーエフェクト
マウスオーバーエフェクトとは、簡単なマウスの操作でページの背景が変わったり、オブジェクトの大きさや形が変わったりする効果です。
マウスオーバーエフェクトの種類には「少し透明になる」「色が変わる」「反転する」「グラデーションが単色になる」「単色からグラデーションになる」「下線がひかれる」など、さまざまな効果があります。
ユーザーがマウスを操作することによって、デザインの表現が変わるので興味を惹くことができ、サイトにとどめる効果が期待できるでしょう。
《新卒求人》トレンドを取り入れた採用サイト5社
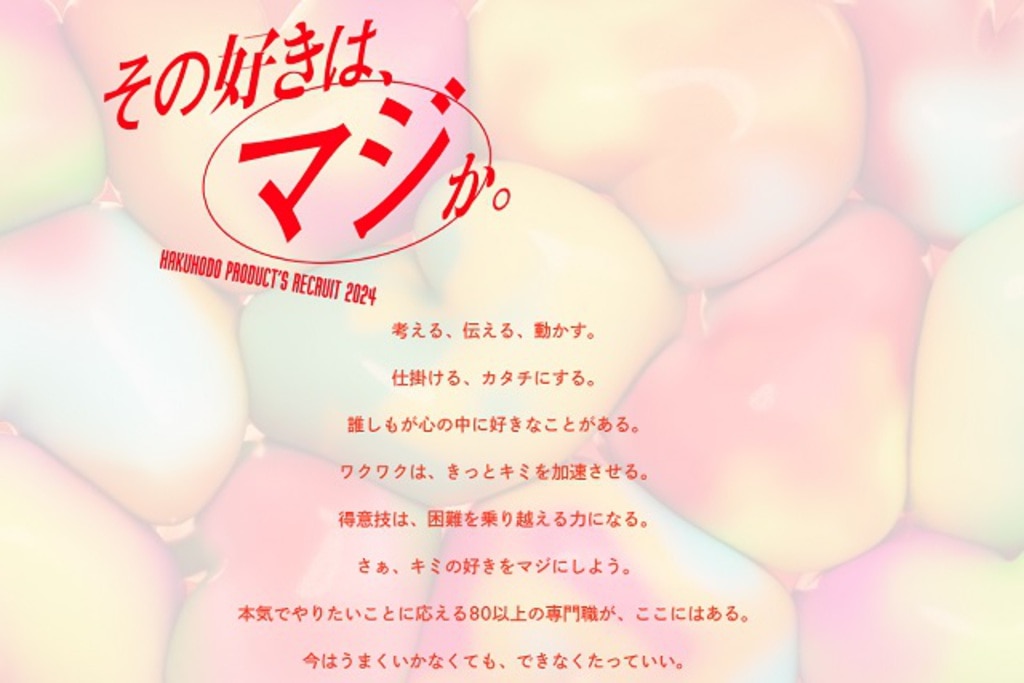
博報堂
博報堂は大手広告代理店のひとつで、ビールや緑茶などの有名なCMの制作に関わっています。
心臓のようなハートがドクドク動く背景にキャッチフレーズを大きく載せたデザインは、求職者に強烈な印象を与えるでしょう。
新入社員ではなく「侵入社員」とあえて表現した「侵入社員レポート」では、博報堂に侵入した社員という目線で、「どのような福利厚生を受けられるか」「社内の雰囲気はどのような感じなのか」を紹介する内容で、コミカルなアニメーションとセットで博報堂で働く魅力が非常に分かりやすく紹介されています。
株式会社 日本経済社
日本経済新聞社グループの広告会社で、イベントプロデュースをはじめ企業のDX化支援やブランド支援などの事業も行っている企業です。
「ここは、0G。無重力。」と大きく書かれたキャッチフレーズからクリックして進むと、宇宙ステーションのようなデザインが印象的なトップページに移動します。
社員インタビューや福利厚生の紹介といったサイトコンテンツのメニューが大きく表示されるサイト構成で、各コンテンツの下部にメニューボタンの形式で表示され、コンテンツ間の移動がスムーズに行えるデザインが、スタイリッシュな印象を与えるでしょう。
エムスリー株式会社
エムスリー株式会社は、医療従事者を対象とした医療ポータルサイト「m3.com」のサービスを行っている企業です。
「医療×ITで世界を変える」というコンセプトのもと制作された採用サイトで、IT企業らしい近未来的なイメージのファーストビューがかっこよく、求職者の印象に残るでしょう。
また大手志向の強い就活市場に対して問題提起をしたメッセージを発信しており、若い人たちの感性にも響くよう、スクロールするごとに物語的にメッセージを訴える「スクロールテリング」の手法を使い、印象的にメッセージを発信しています。
東映株式会社
東映株式会社は日本の映画配給・制作会社で、テレビドラマや特撮・アニメ作品などさまざまな有名作品を排出している会社です。
東映の採用サイトは、ファーストビューに情報やしかけが盛り込まれた設計になっており、自社が扱っている映画やドラマなどの画像が映し出され、印象的な文言が大きく書かれているデザインは、求職者の興味を掻き立るでしょう。
画面右上のメニューを押せば、求職者が求めている情報にアクセスできるのも魅力の1つで、サイトに訪れた際のインパクトはもちろん、操作のしやすさも考えられているため、サイトの隅々まで見たくなる設計になっています。
映画やドラマ、イベントなどがどのように行われているのか調べられる仕組みは、各部署を目指す求職者に役立つでしょう。
幅広い作品を手掛けている東映だからこその、コンテンツごとのつながりや仕事内容のわかりやすさが、多くの関心を集めるポイントです。
デジタル・アドバタイジング・コンソーシアム株式会社
デジタル・アドバタイジング・コンソーシアム株式会社は広告代理店の1つで、主にインターネット広告をメインに事業展開している企業です。
「DACが創る感動って何だ…?」をコンセプトに企業活動の目標や仕事内容の紹介、キャリアプランなどのサイトコンテンツを展開しています。
広告代理店の採用サイトらしくメッセージ性の高いサイトデザインで、シンプルながらキャッチフレーズやコンテンツへのリンクなど強調したい部分が分かりやすく、訴求力の高い採用サイトです。
《中途・キャリア求人》トレンドを取り入れた採用サイト5社
フェリシモ
フェリシモは大手通信販売会社で、生活雑貨や美容化粧品などを扱っている企業になります。
ノートブックのページをめくるようなアナログな感覚で見ることのできる採用サイトで、スマートフォンからの閲覧を想定したデザインが特徴です。
写真や手書き風のイラスト、吹き出しのメッセージなどがたくさんあり、柔らかい雰囲気や、社員が楽しんで働いている様子が伝わるデザインから、若い女性層をターゲット像に見据えた採用サイトだとわかります。
電通
株式会社電通は国内最大規模の広告代理店で、大手企業の広告やCMの制作に数多く携わっている企業です。
広告の先駆者として走り続けるだけでなく、社員一人ひとりが先駆者として新たな価値やより良い社会を作ることを目標としていることを採用サイトのテーマに掲げ、「ビジネス」「カスタマー」「デジタル」の領域から広告事業の変革を目指すことを訴えたメッセージが印象的に映ります。
採用サイトの左部分に正社員、契約社員などの各雇用形態ごとの応募フォームへすぐアクセスできるサイト構成となっており、応募を決めている求職者がすぐに応募できる工夫がされている点が特徴です。
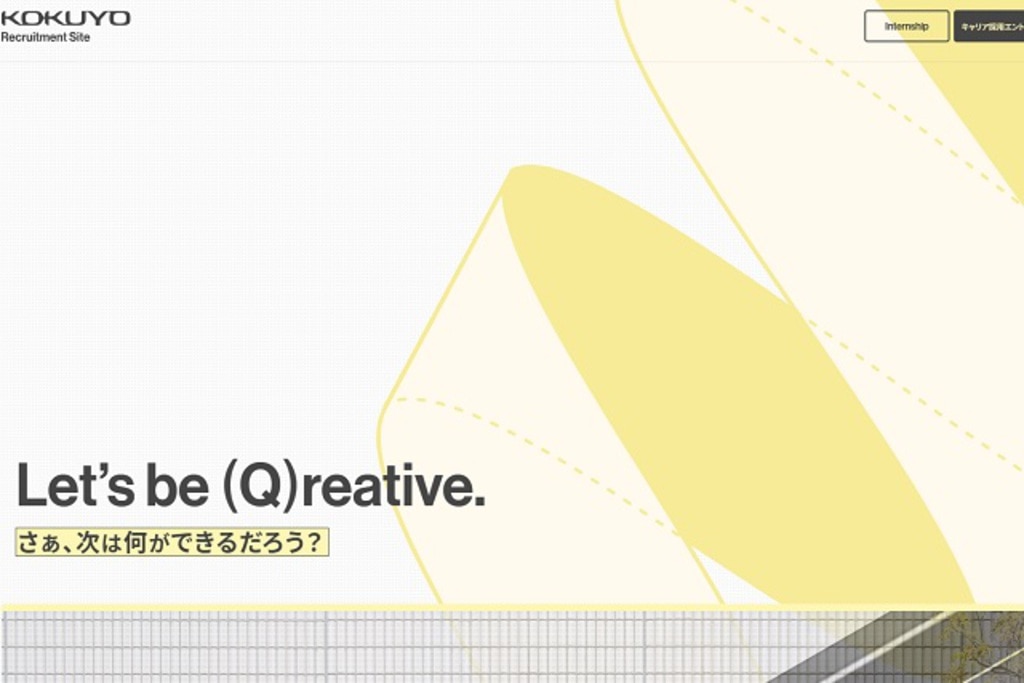
株式会社コクヨ
株式会社コクヨは「キャンパスノート」で有名な国内大手の文具メーカーになります。
タイポグラフィ、写真、細かなあしらいに至るまでこだわりを感じるデザインが印象的です。
背景で螺旋を描くアニメーションと「さあ、次は何ができるだろう?」の各行の末尾で点滅するカーソルが目を惹き、主力事業である文房具を連想させるデザインがいろんなところに使われています。
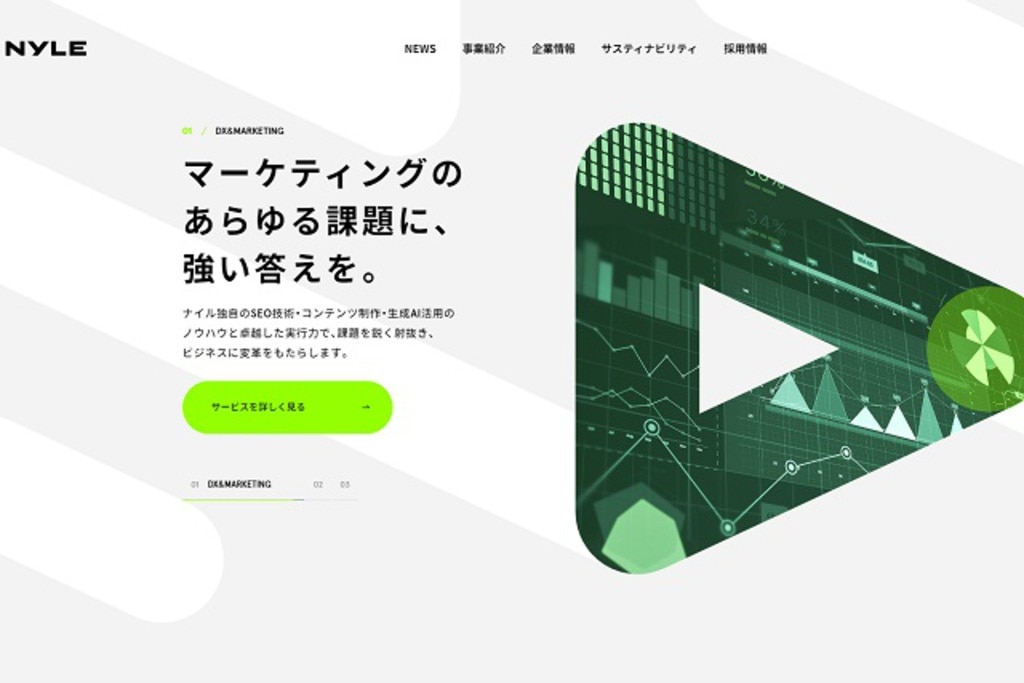
ナイル株式会社
ナイル株式会社はインターネットコンサルティング事業を主に担っている企業で、企業のDX化支援やメディアアプリの運営などを行っています。
インターネット領域でのサービスを展開している企業であることもあり、採用サイトも全体的にアニメーションやエフェクトを多く使用した凝ったデザインが特徴的で、ネット関連に強そうな印象を求職者に与えるでしょう。
背景のアニメーションやページを移動する際、画像やテキストが出てくる際などにエフェクトなどユーザーの注目を集めるサイトになっており、思わず読み進めたくなるような採用サイトに仕上がっています。
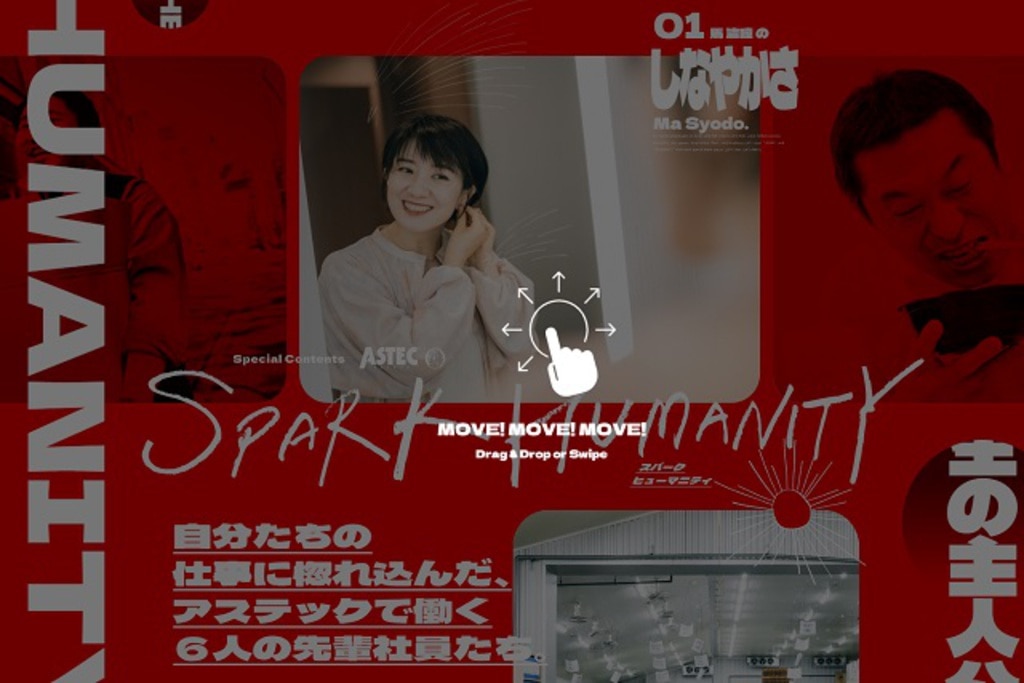
SPARK HUMANITY
「SPARK HUMANITY」は、アステックペイントジャパンの採用サイトページの名前です。
赤・青・黄色など時間経過でさまざまな色に変化するファーストビューが特徴で、文字と社員の写真が敷き詰められたサイトデザインと合わせて強烈な印象を求職者に与えます。
スクロールではなくドラックで移動する採用サイトとなっており、「閃光」「狂気」「守備力」など、他の採用サイトでは目につかないようなワードが求職者の関心を惹きつけるでしょう。
《デザイン集》トレンドを取り入れた採用サイト
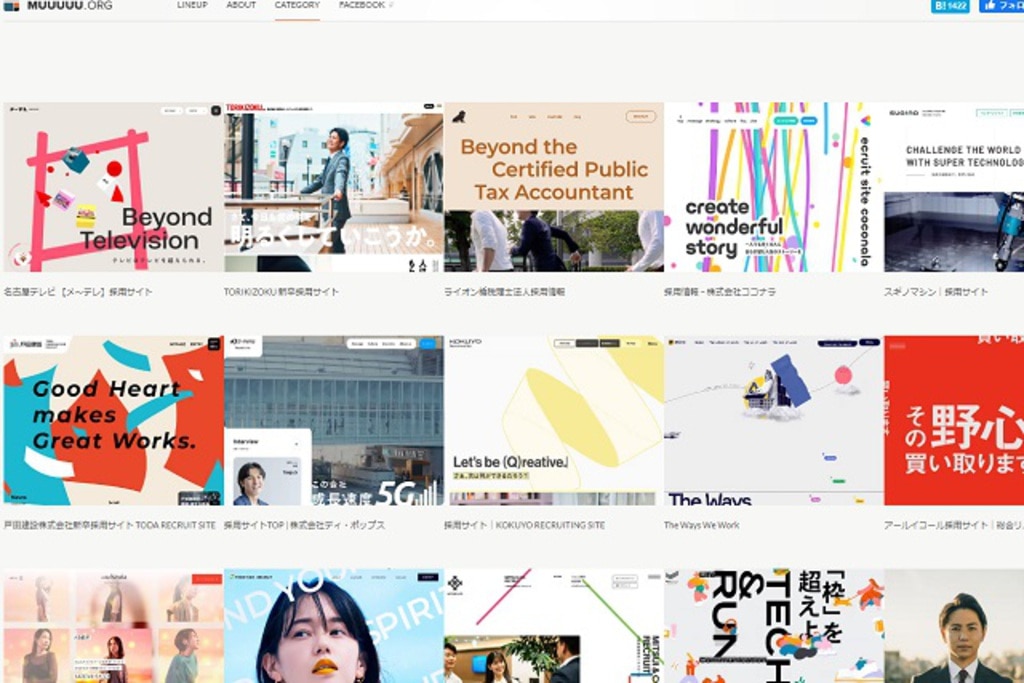
採用サイトデザイン集「MUUUUU.ORG」
「MUUUUU.ORG」(ムーオルグ)は、非営利目的のWebデザインポータルサイトです。
サイト名とサムネイルが敷き詰められたシンプルなサイト構成で、下にスクロールすると延々とサムネイルが生成されるため、気になるデザインが出るまでスクロールしてさまざまなデザインを見比べることができます。
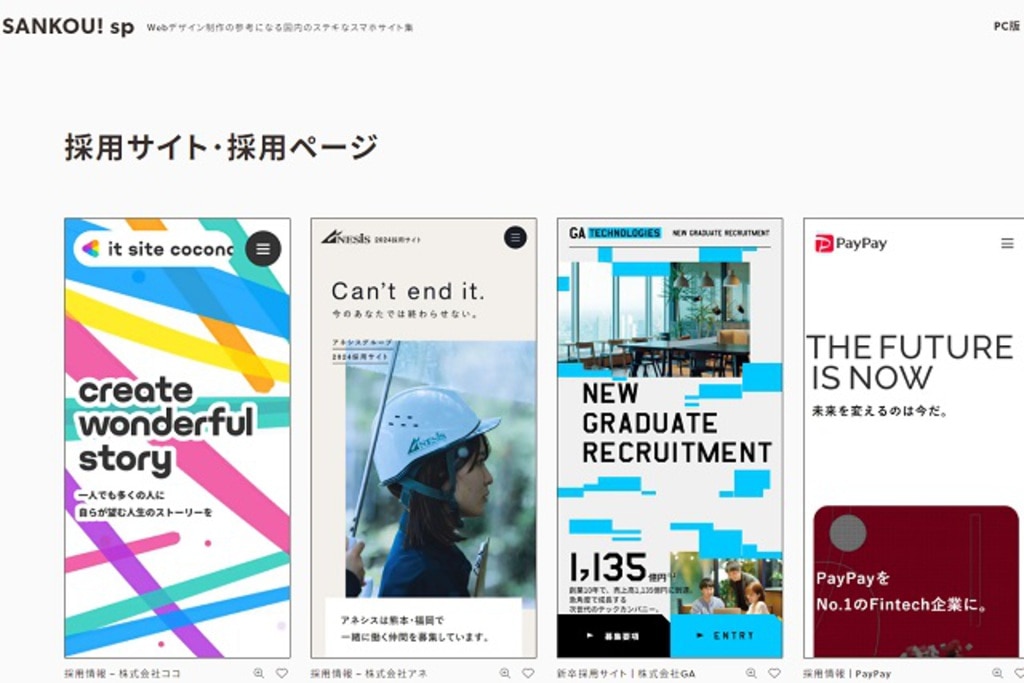
スマホ版採用サイトデザイン集「SANKOU! sp」
「SANKOU! sp」はスマートフォン向けサイトに特化したWebデザインポータルサイトです。
スマートフォン向けに特化しているため、表示されるサイトのサムネイルがすべて縦長になっていることが特徴で、パソコンからでもスマートフォン表示のデザインを見比べることができます。
事前準備〜制作後の分析まで完全網羅! |
||
☑︎ 採用サイト制作時に重要となるチェック項目を網羅 ☑︎ ターゲット設定や戦略立案の段階から ☑︎ 制作後の分析までこれ一つで |
||
といった採用サイトを制作する上で抑えるべきポイントをチェックリスト化した資料をダウンロードいただけます。 採用サイト制作の流れや、盛り込むべき内容、制作する上で抑えるべきポイントをチェックすることが出来ます。 制作の際にぜひお役立てください。 |
||
応募が増える採用サイトのデザインポイント5つ

「求める人材の応募を増やしたい」と自社で採用サイトを制作する企業は少なくありません。
しかし、どのようなデザインにすれば応募が増えるのか悩む採用担当者もいるのではないでしょうか。
ここでは、採用サイトのデザインにおいて応募が増えるポイントを3つ紹介します。
コンテンツにトレンドを取り入れる
トレンドとは「傾向」を指す言葉で、採用サイトにおいては求職者が何を求めているかの傾向を示すことがほとんどです。
採用サイトのコンテンツには抑えておきたいトレンドがさまざまあり、また時代によってトレンドは少しずつ変化します。
採用サイトを作る際には、「今のトレンドは何か」をあらかじめリサーチして、サイト内コンテンツに盛り込んでおきましょう。
現在のトレンドには「ワークライフバランス」「キャリアプラン」「企業の社会貢献」などが挙げられます。
社会貢献活動を伝える
豪雨や地震などの自然災害や、新型コロナウイルス感染症の感染拡大など、社会不安の広がりが影響してか、求職者が就職先を決める理由の1つに「社会貢献」を挙げる人が増えているのです。
就職後のキャリアプランといった「自己成長」はもちろんのこと、「人の役に立つ」仕事が近年求職者の注目を集めています。
自社がどのように社会貢献をしているかを採用サイトのコンテンツに盛り込むと、求職者の関心を惹くことが可能です。
モバイルファーストを考慮する
モバイルファーストとは、スマートフォン向けサイトから先に制作する考え方です。
パソコンよりもスマートフォンからの閲覧数の方が多い傾向があるため、パソコンよりもスマートフォン向けサイトを先に制作した方が、多くのネットユーザーにアプローチできます。
「縦長表示に最適したデザイン」、「タップ操作に配慮したボタンサイズ」など、 スマートフォンからの表示・操作を考慮したデザインにすることが、モバイルファーストです。
求職者が利用しやすいデザインを意識する
求職者が興味を惹くインパクトのあるデザインを採用サイトに取り入れる企業がありますが、求職者が欲しい情報をすぐに見つけられるデザインにすることも採用サイトにおいては重要なポイントです。
インパクトや見栄えばかりを優先するとエントリーの導線が分かりにくくなり、「求職者から応募を獲得する」という採用サイトの本来の目的を果たせなくなる場合があります。
スマートフォンで採用サイトの閲覧をする求職者が少なくないため、スマートフォンでも見やすくエントリーまでの導線がわかりやすいことも、応募者を逃さないポイントでしょう。
見やすい位置にエントリーボタンを設置する
「応募者を増やすこと」が目的である採用サイトでは、応募するためのエントリーボタンは見やすく、大きく目立ちやすく設置することが重要になります。
応募するためのエントリーボタンは画面の上部や横に固定し、常にユーザーに見えるように配置すると効果的です。
応募が増える採用サイトのデザインポイント5つ

求める人材を獲得するための採用サイトは、大きな力を発揮することが期待されますが、Web制作の経験がない採用担当者は、どのような工程をたどるのかわからなくて戸惑うこともあるでしょう。
ここでは採用サイトができあがるまでの工程を5つに分けてくわしく解説します。
(1)目的とターゲットを明確にする
採用サイトの目的は、求める人材の応募数を増やし、入社後のミスマッチを減らすことです。
求める人材からかけ離れた求職者からの応募が増えても、欲しい成果が得られないにもかかわらず対応するコストが増えてしまいます。
そのため、具体的に「どのような人材を獲得したいのか」をイメージしターゲットを設定しましょう。
例えば、「コミュニケーション能力のある人材」と掲載するだけでは、抽象的すぎます。
・初対面の人とでも会話ができる
・人の意見を聞きつつ、自分の意見も伝えることができる
など具体的に、自社が求めるコミュニケーションスキルを伝えることが必要です。
(2)伝わりやすい情報を掲載する
採用サイトに掲載すべき情報は「求職者が知りたいこと」と「自社の魅力」です。
◆求職者が知りたいこと
「求職者が知りたいこと」を知るためは、求職者の目線に立って精査する必要があります。
就職みらい研究所「就職白書2020」では、「求職者が知りたい情報と知った情報」の調査によると、求職者が知りたかったけど情報を得られなかった項目は以下です。
・社内の人間関係
・採用選考の基準
・残業実績
・具体的な仕事内容
この結果を踏まえて、どのような情報を採用サイトに掲載すべきか考えましょう。
◆自社の魅力
自社の魅力を求職者に伝えるためには、仕事内容・事業内容 ・社員・文化・制度を具体的に情報を掲載することがポイントです。
例えば、仕事内容は「どんな仕事をするのか」「やりがいはどのようなことで感じるのか」、文化では「企業で大切にしていることは何か」「他社と区別できる企業文化はどのようなことか」など、具体的に情報掲載しましょう。
(3)サイトマップを作る
サイトマップとはサイト全体の構造をリスト化したもので、サイトマップを作成することでサイト制作がスムーズに進行します。
採用サイトの具体的な項目は以下です。
・TOPページ ・企業の紹介
・企業理念
・代表からのメッセージ
・社員紹介
・選考基準
・待遇、福利厚生
・応募方法
なるべく多くの情報を詰め込みたくなりますが、採用サイトの「見やすさ」と「情報の多さ」バランスをとるためにサイトマップ自体はシンプルに仕上げて、1ページあたりの情報量を多くしましょう。
(4)採用サイトのデザインを決める
採用サイトはシンプルでわかりやすいデザインが好まれます。
インパクトがあり興味を惹くデザインの採用サイトを制作することもありますが、情報をわかりやすく伝えられるシンプルなデザインを意識しましょう。
(5)コンテンツを作る
会社概要
基本的に採用サイトに掲載する会社概要の内容はコーポレートサイトと同じで良いですが、事業内容や業務内容については、より詳細に記載しましょう。
また、企業のミッション・ビジョンについては、求職者が企業の将来性を判断する上で重要視する項目であるため、わかりやすく伝わりやすい内容にします。
選考フロー
求職者にとって、応募から採用に至るまでのフローは重要で欠かせない情報のひとつです。
応募から採用に至るまでのフローをひと目でわかるように図で表現すると、安心してエントリーへ進むことができるでしょう。
また、応募から採用までの具体的な日程・期間について掲載されているとより親切です。
インタビュー
代表が「会社経営についてどのようなビジョンをもち、企業が採用についてどれくらい情熱を持っているのか」を語ることで、求職者の応募意欲が高まる動機となります。
実際に働く社員を紹介することも企業に対して親近感がわくとともに、求職者が働くイメージがしやすいため、画像や動画で紹介しましょう。
キャリアパス・研修制度
求職者が、入社後自身がどのように成長して、どのようなキャリアを積むことができるのかという具体的なキャリアプランは、新卒・中途採用にかかわらず、企業選びの重要な要素のひとつです。
また、新卒・未経験者を採用する企業では、研修制度がどのくらいの期間、どのように行われるかも応募を決める上で重要なポイントになります。
また、採用サイト制作において抑えるべきポイントを知りたい方は、下記の資料もご参考になさってください。
どなたでも無料でダウンロード頂けます。
採用サイトをデザインする3つの方法

WEB制作会社に依頼する(CMSなし)
CMSとは「コンテンツ・マネジメント・システム」の略称で、Webサイトの専門知識がなくても、Webサイトの更新や新規ページ制作ができるツールのことを指します。
CMS無しの場合、自社でWeb制作のノウハウが無ければサイトの更新や新規ページの作成が難しくなり、Web制作会社にサイト内容の更新や新規作成を依頼しなければいけないことから、反映までに時間がかかるのです。
更新や新規作成ページの反映までに時間がかかる分、サイトデザインの自由度が上がり幅広いデザインのサイト制作が可能となります。
WEB制作会社に依頼する(CMSあり)
CMSありの採用サイトの場合、CMS経由でサイト内容の更新や新規ページの作成ができるため、Web制作の知識がない場合でも採用サイトの運用ができ、すぐに変更を反映できます。
Web制作の知識がなくても運用ができる分、サイトデザインはCMS上でできる範囲に絞られるため、自由度が下がる点に注意が必要です。
採用サイト制作ツールを導入して自社で制作する
採用サイト制作ツールは、文字通り採用サイト制作に特化したCMSのことを指します。
ツール導入時点から採用サイトに必要な機能を備えたテンプレートが利用でき、画像や文章を挿入するだけで採用サイトを作成することが可能です。
直観的な操作性でデザイン編集をするなら「トルー」がおすすめ
採用サイト作成ツールの1つに「トルー」が挙げられます。
オリジナルの採用サイトがプログラミングなしで修正や登録できるほか、自社に合ったエントリーフォームを直感的な操作でカスタマイズし、簡単に作成することが可能です。
サイト原稿や運用まで専門のサポーターからのサポートを受けられるため、採用サイトの作成が初めての人でも安心してサイト制作に取り掛かることができるでしょう。
まとめ

採用サイトを作成する際は、求職者に訴求できるデザインにすることが応募を増やすポイントです。
さらに、Webサイトのトレンドを取り入れたり、会社の魅力を伝えられるように十分な情報も掲載することが効果的でしょう。
採用サイトを制作するには「自社で採用サイトの制作にあたる人員や業務量はどのくらいになるか」「制作サイトにかけるコストはどのくらいの予算を組めるのか」「どのくらいのクオリティを求めるのか」を加味して自社に合った方法を選択することが求められます。
特に自社で専門知識が乏しい場合は、コストはかかりますが採用サイト作成サービスの有償サービスや外注も検討すると良いでしょう。
自社で採用サイトを作るなら、トルーがおすすめです。
※この記事は、2023年9月現在の情報を元に作成しております。